Tạo testcase tự động với AI TESTIM
Testim là một công cụ kiểm thử tự động rất mạnh, dùng AI để ghi lại thao tác của người dùng và tạo test case mà không cần nhiều code. Nó có thể tự sửa test nếu UI thay đổi (self-healing test).
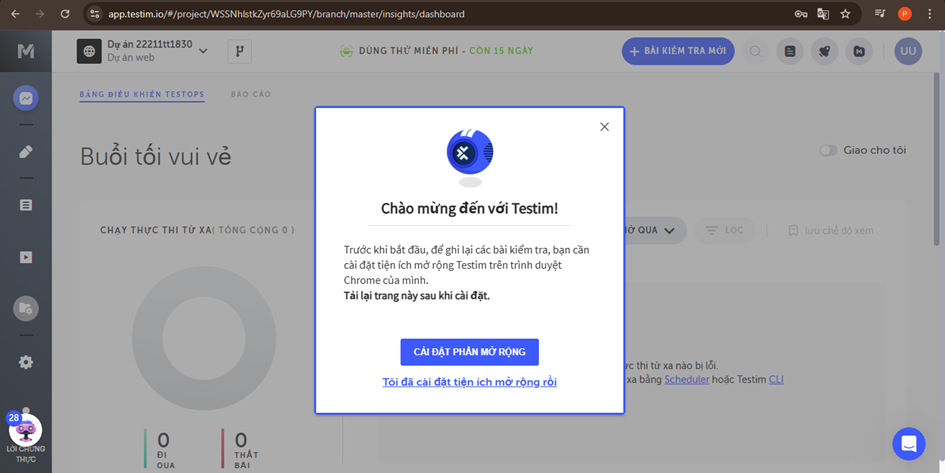
1. Đăng ký và tạo project
- Truy cập trang chủ: https://www.testim.io
- Đăng ký tài khoản (có bản free cho team nhỏ).
- Tạo một project mới (test web app).

2. Ghi lại test case đầu tiên
Cài Extension trình duyệt:
- Tải Testim Chrome Extension từ Chrome Web Store.
- Sau khi cài, bạn sẽ thấy biểu tượng của Testim trên thanh trình duyệt.

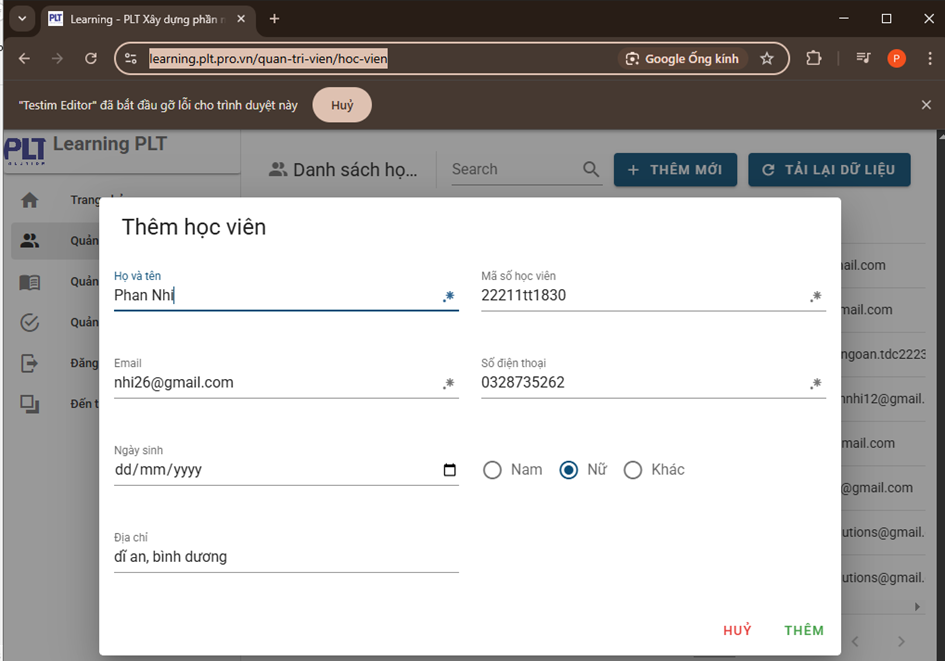
Ghi test:
- Mở trang web bạn muốn test.
- Nhấn biểu tượng Testim > Chọn "Record New Test".
- Thực hiện thao tác: click, điền form, chuyển trang, v.v.
- Nhấn Stop khi hoàn tất.

Testim sẽ tự động ghi lại từng bước và gắn selector bằng AI.
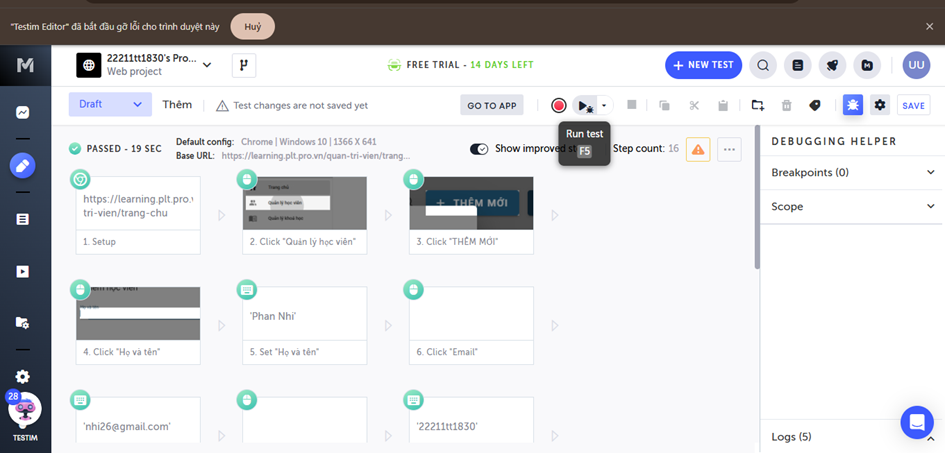
3. Test tự động lại các bước của test:
Nhấn Run Test (F5) -> Tự động mở Chrome và tự động test đúng như các bước khi bạn đã thực hiện ở testcase.


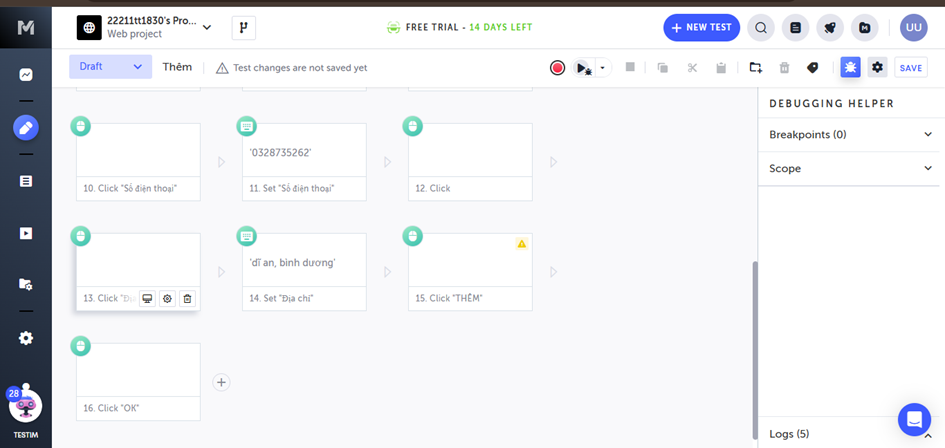
Lỗi bước nào sẽ hiển thị thông báo (có thể dừng) hoặc chạy xong sẽ có thông báo.

Bước bị lỗi ở testcase sẽ có biểu tượng cảnh báo màu vàng.
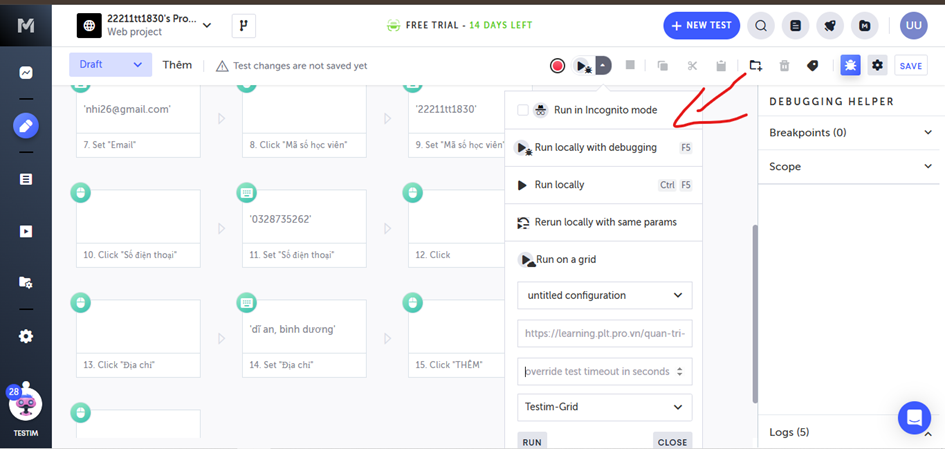
4.Điều khiển Run:

· Run in Incognito mode: Chạy test trên trình duyệt ở chế độ ẩn danh. Hữu ích nếu bạn muốn kiểm tra khi không có cookie, cache, login cũ, v.v.
· Run locally with debugging (F5): Chạy test trên máy bạn, có bật debug mode. Bạn có thể thấy từng bước chạy chậm lại, dễ kiểm tra, sửa lỗi.
· Run locally (Ctrl + F5): Chạy nhanh test trên máy tính của bạn, không bật debug. Dùng để test nhanh, không cần theo dõi từng bước.
· Rerun locally with same params: Chạy lại test với tham số giống lần chạy trước. Giúp tiết kiệm thời gian cấu hình lại nếu bạn muốn chạy lại ngay.
· Run on a grid: Chạy test trên hạ tầng đám mây (Cloud Grid), ví dụ: nhiều trình duyệt, nhiều OS.
o Untitled configuration: Chọn cấu hình môi trường trình duyệt nào, độ phân giải, OS nào,…
o URL: Địa chỉ URL sẽ chạy test. Có thể để mặc định là URL trong test.
o Override test timeout: Thời gian giới hạn cho mỗi test (nếu test quá lâu, sẽ fail).
o Testim-Grid: Tên môi trường chạy (Grid của Testim hoặc custom của bạn như BrowserStack, Saucelabs).
Uyển Nhi
XƯỞNG THỰC TẬP PLT SOLUTIONS


